| build.gradle |
// https://mvnrepository.com/artifact/net.sf.jxls/jxls-core
implementation group: 'net.sf.jxls', name: 'jxls-core', version: '1.0.6'| MakeExcel.java |
import java.io.BufferedInputStream;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.jxls.exception.ParsePropertyException;
import net.sf.jxls.transformer.XLSTransformer;
import org.apache.poi.openxml4j.exceptions.InvalidFormatException;
import org.apache.poi.ss.usermodel.Workbook;
import org.springframework.beans.factory.annotation.Value;
public class MakeExcel {
@Value("${spring.profiles.active}")
private String profile;
public void download(HttpServletRequest request, HttpServletResponse response,
Map<String, Object> bean, String fileName, String templateFile, String string)
throws ParsePropertyException, InvalidFormatException {
// 받아오는 매개변수 bean는 디비에서 뽑아온 데이터
// fileName 은 다운로드 받을때 지정되는 파일명
// templateFile 는 템플릿 엑셀 파일명이다.
// tempPath는 템플릿 엑셀파일이 들어가는 경로를 넣어 준다.
String tempPath = request.getSession().getServletContext().getRealPath("/WEB-INF/excel");
System.out.println("tempPath : " + tempPath);
System.out.println("profile : " + profile);
// 별도로 다운로드 만들기 귀찮으까 이런식으로 만들어서 바로 엑셀 생성후 다운 받게
try {
InputStream is = null;
//로컬
if("local".equals(profile)) {
is = new BufferedInputStream(new FileInputStream(tempPath + "\\" + templateFile));
}
//개발 운영
else {
is = new BufferedInputStream(new FileInputStream(tempPath + "/" + templateFile));
}
XLSTransformer xls = new XLSTransformer();
Workbook workbook = xls.transformXLS(is, bean);
response.setHeader("Content-Disposition", "attachment; filename=\"" + fileName + ".xlsx\"");
OutputStream os = response.getOutputStream();
workbook.write(os);
} catch (IOException e) {
e.printStackTrace();
}
}| Controller |
@GetMapping(value = "/dashBoardExcelDownload")
public void dashBoardExcel(HttpServletRequest request,
HttpServletResponse response,
@RequestParam Map<String, Object> params) throws Exception, Exception {
System.out.println(params);
//현재 보고있는 리스트
List<Map<String, Object>> dataList = adminNotificationMainMapper.getDashBoardExcelList(params);
// 받은 데이터를 맵에 담는다.
Map<String, Object> beans = new HashMap<String, Object>();
//평균 계약서 응답 시간
beans.put("dataList", dataList);
// 엑셀 다운로드 메소드가 담겨 있는 객체
MakeExcel me = new MakeExcel();
//엑셀 다운로드
me.download(request, response, beans, "dashBoard_excelDownload.xlsx", "dashboard.xlsx", null);
}
me.download(request, response, beans, "dashBoard_excelDownload.xlsx", "dashboard.xlsx", null);
해당 코드에서 beans는 엑셀에 출력할 리스트를 담음
dashBoard_excelDownload.xlsx 파일은 다운로드한 엑셀파일의 이름
dashboard.xlsx 파일은 엑셀 파일 서식 이름

MakeExcel.java 파일에 /WEB-INF/excel로 path가 설정 되어있으므로 해당 경로에 엑셀 파일 서식인 dashboard.xlsx 저장
| jsp |
//엑셀다운로드
function excelDownload(){
//사번
var saleManCd = "${sessUserInfo.saleManCd}";
var params = {
startIndex : _startIndex
,lastIndex : _sortIndex
,tabGubn : tabGubn
,saleManCd : saleManCd
,orderName : _orderName
,columnName : _columnName
,radioGubn : radioGubn
,startDate : startDate
,endDate : endDate
}
var data = $.param(params);
location.href = "/dashBoardExcelDownload?"+data;
}필자는 해당 api로 get으로 data를 보낸후 controller에서 리스트를 출력한후 엑셀을 다운로드 하였음
| dashboard.xlsx |

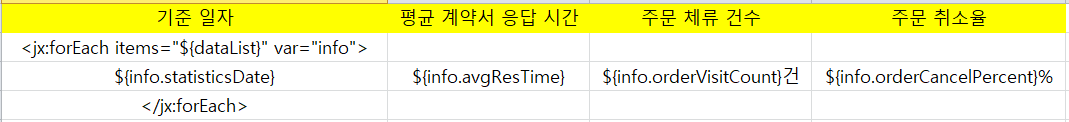
controller에서 beans에 dataList라는 키로 리스트를 put 하였었는데, 해당 키의 리스트를 돌려서 출력을 함

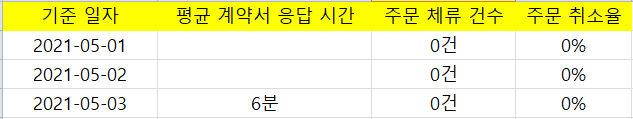
엑셀을 다운로드해서 열면 사용자는 해당 이미지처럼 보임
'backend > 스프링' 카테고리의 다른 글
| [SPRING BOOT] 1. InteliJ 프로젝트 생성 (0) | 2021.05.19 |
|---|---|
| [Spring] Ajax Get, Post 통신 기본 (0) | 2021.05.18 |
| [SPRING BOOT] 1. 멀티 프로젝트 만들기 (0) | 2021.05.14 |
| [이클립스] 주석 code template 설정 (0) | 2021.01.26 |
| 이클립스 패키지 일괄변경 (0) | 2020.10.06 |

