이번 게시글에서는vue-router를 적용해보고 프로젝트를 실행해보겠습니다.
Vue-Router란?
- 특정 url에 접근하였을때 url마다 선언한 component vue로 화면을 보여주며, 하나의 페이지로 여러 화면을 보여주는 SPA를 개발할수 있게 해주는 라이브러리 입니다.
npm add vue-router@next- 터미널에 해당 명령어를 입력해서 vue-rotuer를 설치합니다.


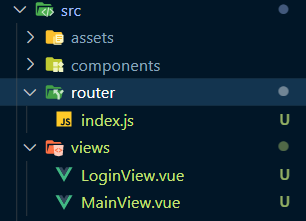
- src 폴더 밑에 router 폴더를 만들고 index.js 파일을 만듭니다. 그리고 src 폴더 밑에 views 폴더를 만들고 LoginView.vue, MainView.vue 파일을 만듭니다.
index.js
import { createWebHistory, createRouter } from "vue-router";
import Main from "@/views/MainView.vue";
import Login from "@/views/LoginView.vue";
const routes = [
{
path: "/",
name: "Main",
component: Main,
},
{
path: "/login",
name: "Login",
component: Login,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
LoginView.vue
<template>
<h1>Login Page</h1>
</template>
MainView.vue
<template>
<h1>Main Page</h1>
</template>
App.vue
<template>
<router-view />
</template>
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router).mount('#app')
npm run build
npm run serve- 해당 명령어를 VsCode 터미널에 입력합니다.

이번에는 vue-router를 이용해서 header, footer를 추가합니다.

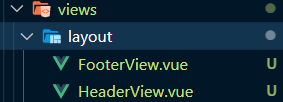
src/views/layout 폴더를 생성후 그안에 FooterView.vue, HeaderView.vue를 생성합니다.
FooterView.vue
<template>
<br><br>
<div class="footer">made by jaeSung</div>
</template>
HeaderView.vue
<template>
<div id="nav">
<router-link class="menu" to="/">Main</router-link> |
<router-link class="menu" to="/login">Login</router-link>
</div>
</template>
App.vue
<template>
<Header />
<router-view />
<Footer />
</template>
<script>
import Header from './views/layout/HeaderView.vue';
import Footer from './views/layout/FooterView.vue';
export default {
name: 'App',
components: {
Header,
Footer
}
}
</script>
결과화면

'frontend > vue.js' 카테고리의 다른 글
| Vue 예제 - BootStrap Vue 적용 (0) | 2022.12.27 |
|---|---|
| VsCode 것허브 연동 커밋 (0) | 2022.12.27 |
| 2. Vue 예제 - VsCode 플러그인 사용해보기 (0) | 2022.12.27 |
| 1. vue 예제 - Vue 프로젝트 생성 (0) | 2022.12.27 |

