이번 게시글에는 VsCode에서 작성한 소스를 깃허브와 연동하고 커밋하는것을 해보겠습니다.

- VsCode 좌측하단에 해당 버튼을 눌러서 깃허브를 로그인합니다.


- private로 할지 public으로 할지 선택후 클릭합니다.

- access token을 입력하라는 창이뜹니다.
access token 확인하는방법
- 깃허브 로그인후 프로필 - settings


- 왼쪽 메뉴에 Developer Settings 클릭

- Tokens (classic)후 Generate new Token (classic) 클릭

- 토큰명과 repo 체크후 Generate Token 클릭

- 해당키 복사후 위에 토큰 입력창에 넣습니다.

- 깃허브에 확인해보면 제가 지정한 vue froject 이름으로 repository가 생성이 되었습니다. 이제 github에 커밋을 해보겠습니다.
깃허브 커밋

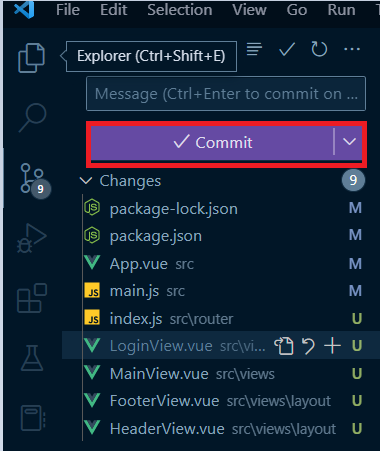
- 해당 버튼의 오른쪽에 화살표 버튼을 클릭한후 push&commit을 클릭합니다.

- 커밋이 정상적으로 된것을 확인할수 있습니다.
'frontend > vue.js' 카테고리의 다른 글
| Vue 예제 - BootStrap Vue 적용 (0) | 2022.12.27 |
|---|---|
| 3. Vue 예제 - 서버 실행, vue-router 적용, footer, header 나누기 (0) | 2022.12.27 |
| 2. Vue 예제 - VsCode 플러그인 사용해보기 (0) | 2022.12.27 |
| 1. vue 예제 - Vue 프로젝트 생성 (0) | 2022.12.27 |

