vworld wmts api를 사용하여서 배경지도를 띄우는 부분입니다.
인터넷에 대부분의 예제는 아래 코드처럼 띄우는 형식으로 되어있는데 url에 보면 202002 버전으로 업데이트된 지도이므로 최신의 지도가 아닐수 있습니다. 저는 그래서 wmts api를 활용해서 지도를 표출해보겠습니다.
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
//Vworld Tile 변경
url: 'http://xdworld.vworld.kr:8080/2d/Base/202002/{z}/{x}/{y}.png'
})
})
],
view: new ol.View({
center: [14126669.41589247, 4493404.190498611],
zoom: 7,
minZoom: 7,
maxZoom: 19
})
});
css, js
<!-- 리플렛 js -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<!-- 리플렛 css -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" />
list.jsp
<!DOCTYPE html>
<html>
<head>
<style>
#leafletMap{
height: 390px;
width: 100%;
}
</style>
</head>
<body>
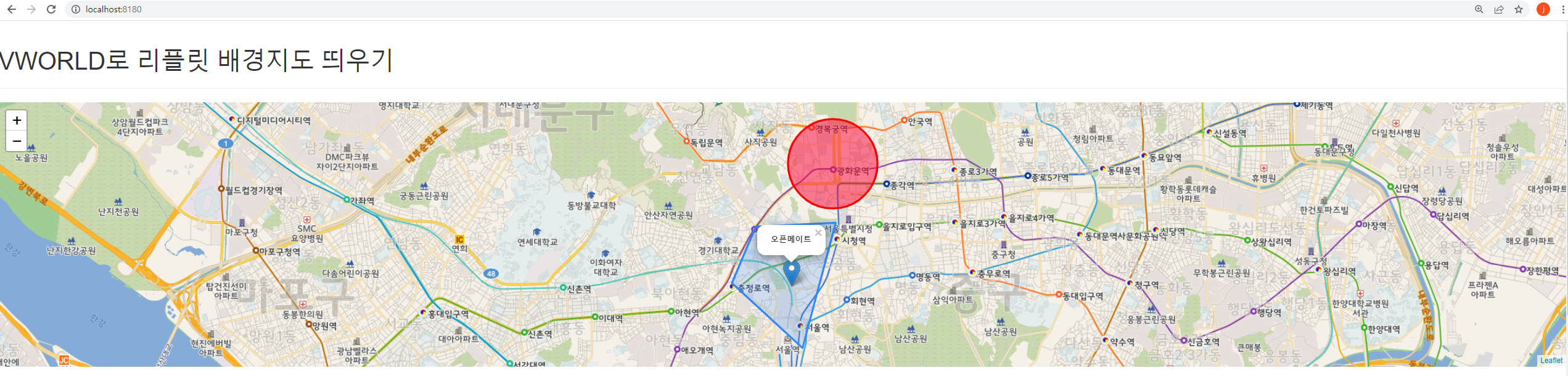
<div class="page-header">
<h1>VWORLD로 리플릿 배경지도 띄우기</h1>
</div>
<div id="leafletMap" class="lea"></div>
</body>
</html>
list-js.jsp
<script>
//위도
var lon = 37.559718;
//경도
var lat = 126.971120;
//leaflet 지도 띄우기 (EPSG : 4326)
var leafletMap = L.map('leafletMap').setView([lon, lat], 14)
L.tileLayer('http://api.vworld.kr/req/wmts/1.0.0/{api 인증키}/Base/{z}/{y}/{x}.png').addTo(leafletMap);
//마커추가
leafletAddMarker(lon, lat);
//폴리곤추가
leafletAddPolygon();
//원추가
leafletAddCircle(37.572148, 126.976423);
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(leafletMap);
}
leafletMap.on('click', onMapClick);
//마커 추가
function leafletAddMarker(lon, lat){
//핀마커
var marker = L.marker([lon, lat]).addTo(leafletMap);
//팝업 클릭시
marker.bindPopup("<b>오픈메이트</b>").openPopup();
}
//원추가
function leafletAddCircle(lon, lat){
//원
var circle = L.circle([lon, lat], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(leafletMap);
//팝업 클릭시
circle.bindPopup("<b>시위를 많이하는곳</b>");
}
//폴리곤추가
function leafletAddPolygon(){
//폴리곤
var polygon = L.polygon([
[37.553609, 126.972603], //서울역
[37.560133, 126.963687], //충정로역
[37.565830, 126.966650], //서대문역
[37.566230, 126.976809] //시청역
]).addTo(leafletMap);
//팝업 클릭시
polygon.bindPopup("<b>주변 지하철역</b>");
}
</script>저는 해당 좌표(lon, lat)를 구글맵에서 조회후 넣었습니다.
구글맵
https://www.google.com/maps/?hl=ko
Google 지도
Google 지도에서 지역정보를 검색하고 지도를 살펴보거나 운전경로 정보를 검색합니다.
www.google.com
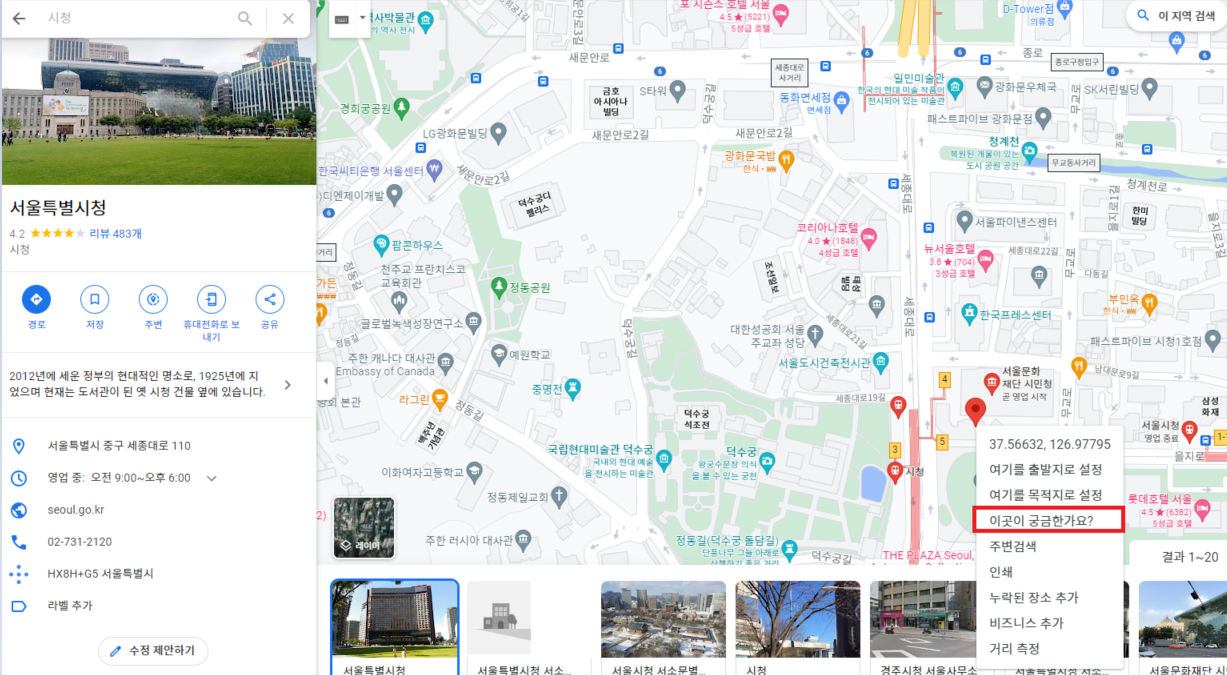
좌표 확인하는법

- 예를들어 시청을 조회후 이곳이 궁금한가요?를 클릭

ex)
37.566321 -> lon
126.977951 -> lat
wmts 레퍼런스
https://www.vworld.kr/dev/v4dv_wmtsguide_s001.do
공간정보 오픈플랫폼 오픈API
WMTS/TMS API 레퍼런스입니다. WMTS/TMS API 레퍼런스입니다. WMTS 레퍼런스 WMTS 레퍼런스 TMS 레퍼런스 WMTS 레퍼런스 TMS 레퍼런스 소개 오픈플랫폼이 제공하는 다양한 종류의 공간정보를 제공합니다. 인
www.vworld.kr
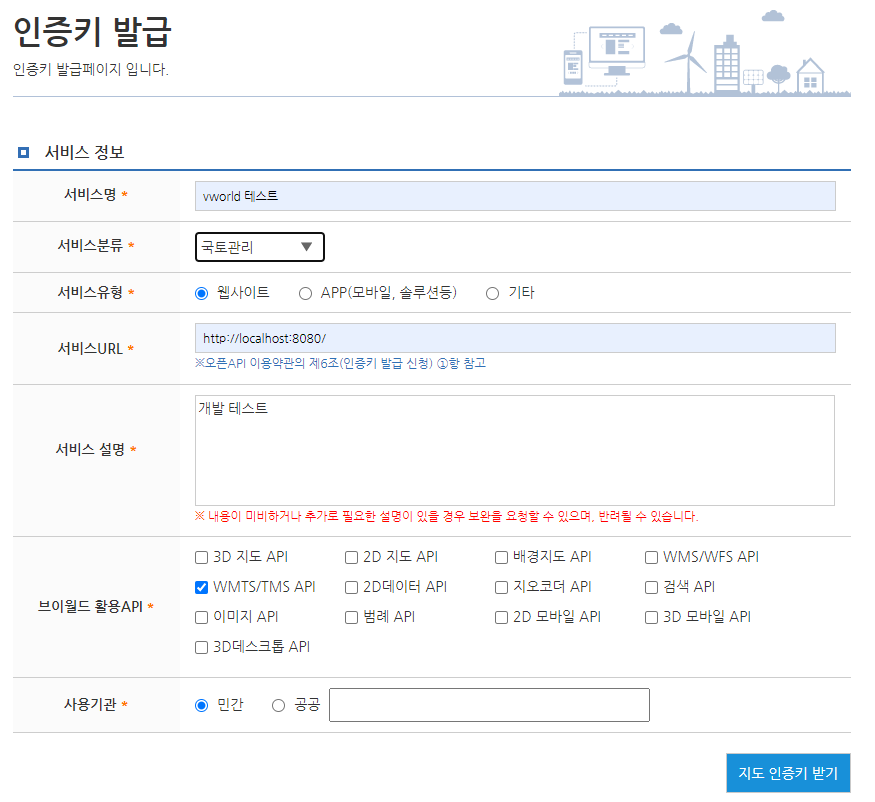
wmts api 인증키 받는법

회원가입 - 로그인 후 - 인증키 발급

정보를 입력후 지도 인증키 받기 클릭

해당 인증키를 위의 스크립트 코드에 인증키 부분에 넣어주시면 됩니다.
-> {인증키} 지우고 해당키 입력

'gis > LeafletJs' 카테고리의 다른 글
| [leafletJs] shape 파일 sld 활용 (0) | 2022.02.17 |
|---|---|
| [LeafletJs] geoserver 설정, shape 파일 적용, wms 활용 (0) | 2022.02.17 |
| [leafletJs] 핀마커 클릭시 팝업 (0) | 2021.09.29 |
| [LeafletJs] 도별 지도 영역 표시 (2) | 2021.09.28 |
| [LeafletJs] GeoJson 예제 (0) | 2021.09.14 |

