저번에 포스팅했던 wms으로 시별 표출한 지도를 색상으로 분리하는것을 해보겠습니다.
시작하기에 앞서 전에 생성했던 레이어 - 레이어 편집에 들어가보면 해당 스키마 상세정보를 볼수있습니다.
shape 파일의 각컬럼을 알수 있습니다.
CTPRVN_CD : 시코드
CTP_ENG_NM : 영어 시 이름
CTP_KOR_NM : 한국 시 이름

스타일 적용하기


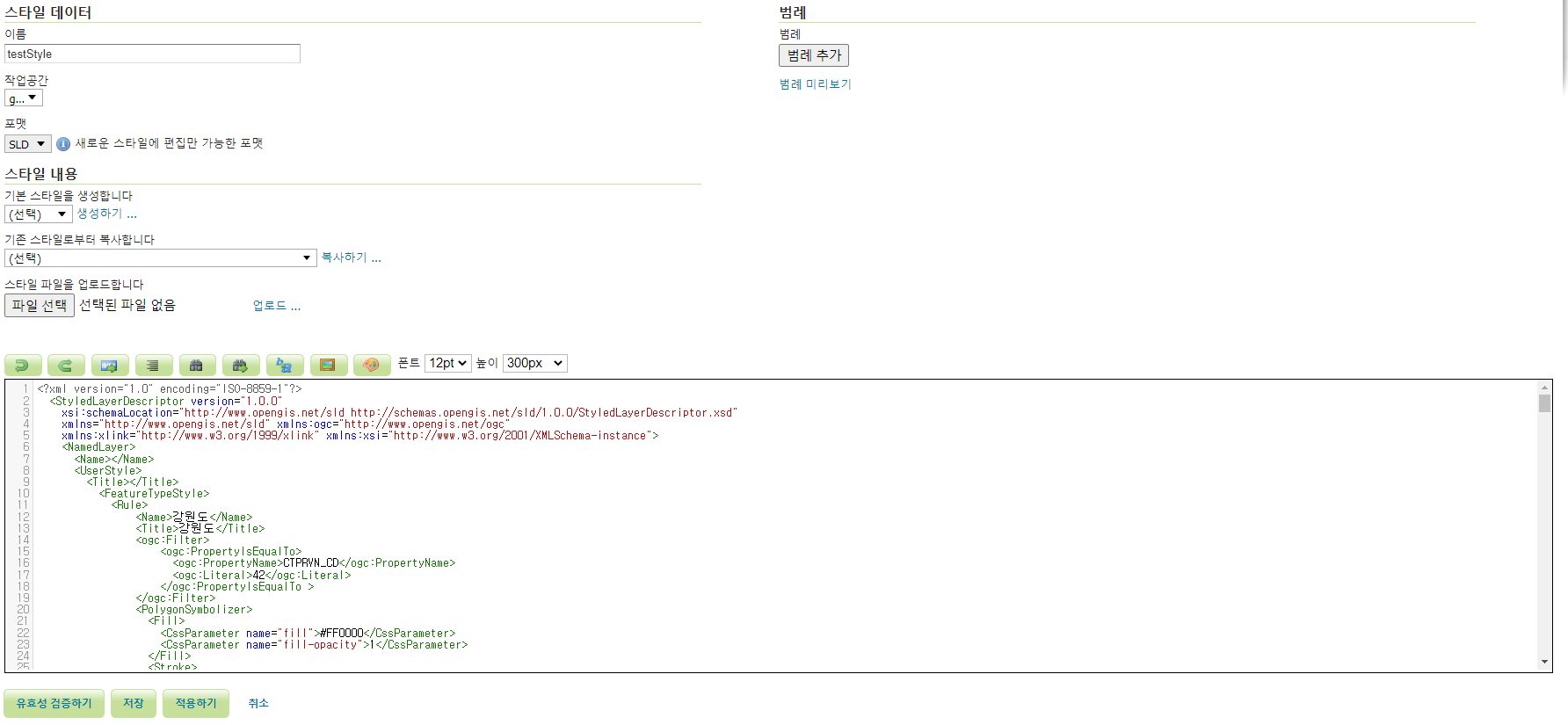
이름 : 스타일이름
작업공간 : gis
sld 코드
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name></Name>
<UserStyle>
<Title></Title>
<FeatureTypeStyle>
<Rule>
<Name>강원도</Name>
<Title>강원도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>42</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>경기도</Name>
<Title>경기도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>41</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FFBB00</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>경상남도</Name>
<Title>경상남도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>48</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FFE400</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>경상북도</Name>
<Title>경상북도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>47</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#ABF200</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>광주광역시</Name>
<Title>광주광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>29</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#00D8FF</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>대구광역시</Name>
<Title>대구광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>27</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#0054FF</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>대전광역시</Name>
<Title>대전광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>30</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FF00DD</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>부산광역시</Name>
<Title>부산광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>26</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FF007F</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>서울특별시</Name>
<Title>서울특별시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>11</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>세종특별자치시</Name>
<Title>세종특별자치시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>36</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#EAEAEA</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>울산광역시</Name>
<Title>울산광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>31</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FFD8D8</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>인천광역시</Name>
<Title>인천광역시</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>28</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#D9E5FF</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>전라남도</Name>
<Title>전라남도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>46</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#E4F7BA</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>전라북도</Name>
<Title>전라북도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>45</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FFD9FA</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>제주특별자치도</Name>
<Title>제주특별자치도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>50</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#D4F4FA</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>충청남도</Name>
<Title>충청남도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>44</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#FFC19E</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
<Rule>
<Name>충청북도</Name>
<Title>충청북도</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>CTPRVN_CD</ogc:PropertyName>
<ogc:Literal>43</ogc:Literal>
</ogc:PropertyIsEqualTo >
</ogc:Filter>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#B5B2FF</CssParameter>
<CssParameter name="fill-opacity">1</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">0.5</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>여기서 ogc:PropertyName은 매핑할 스키마 컬럼이름을 넣고
ogc:Literal은 해당 매핑할 컬럼 값을 넣습니다.
<ogc:propertyLessThan> : 미만
<ogc:PropertyIsGreaterThanOrEqualTo> : 같거나 큼
<ogc:PropertyIsGreaterThan> : 이상
스타일을 저장후 레이어 - 해당 레이어 선택 - 발행
방금 생성한 스타일로 변경후 저장합니다.

sld 스타일 적용전
sld 스타일 적용후

shape 파일의 각영역에 색상이 들어간것을 볼수 있습니다.
'gis > LeafletJs' 카테고리의 다른 글
| [LeafletJs] vworld 지도 검색 api를 활용하여 place marker 찍기 (0) | 2022.02.23 |
|---|---|
| [LeafletJs] 마우스로 도형 그리기 (0) | 2022.02.17 |
| [LeafletJs] geoserver 설정, shape 파일 적용, wms 활용 (0) | 2022.02.17 |
| [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygon, pin 객체 올리기 (0) | 2022.02.17 |
| [leafletJs] 핀마커 클릭시 팝업 (0) | 2021.09.29 |

