
geoserver에 shape 파일을 넣어서 지도에 표출하는 부분을 해보겠습니다.
geoserver 다운로드 사이트
GeoServer
GeoServer is an open source server for sharing geospatial data. Designed for interoperability, it publishes data from any major spatial data source using open standards.
geoserver.org



필자는 c:\geoserver 폴더를 경로에 압축을 풀었습니다.

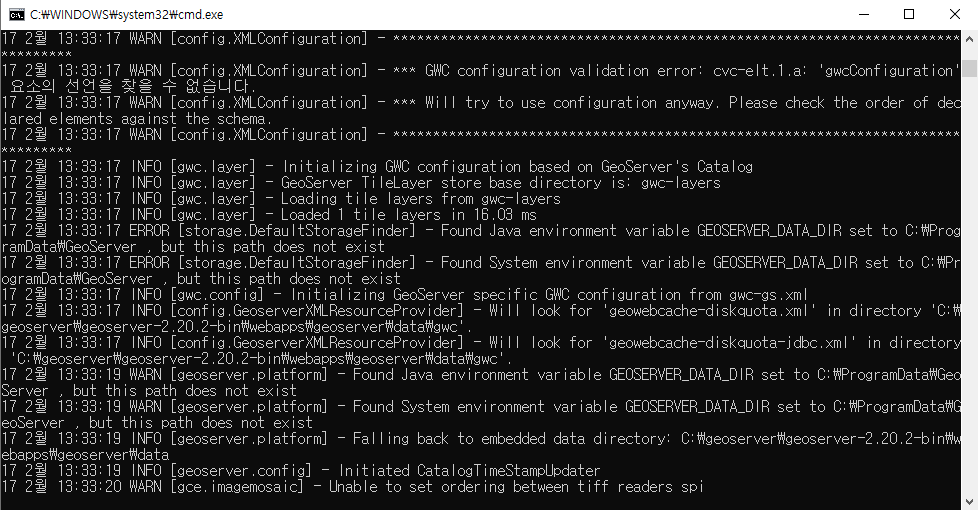
geoserver start

startup 파일 실행
shutdown 파일은 서버를 끌때 실행합니다.

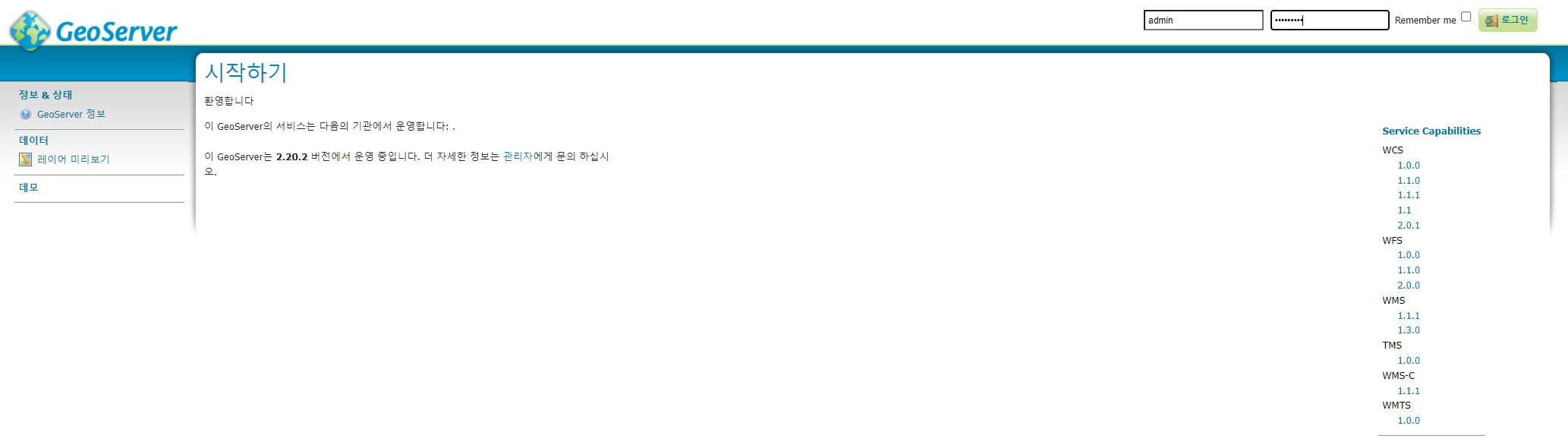
실행이 되었으면 해당 url 접속
http://localhost:8080/geoserver/web/

id : admin
pw : geoserver
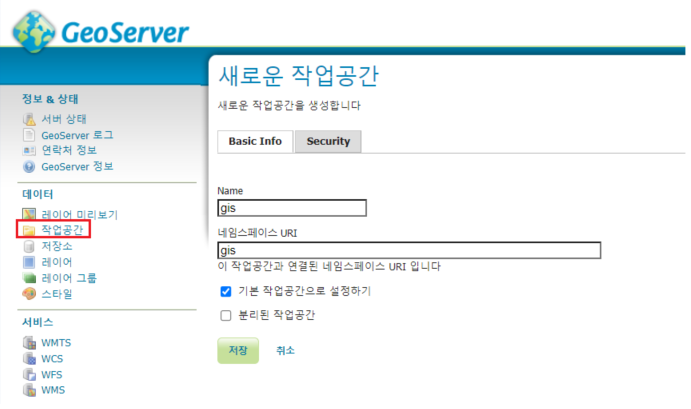
처음에 geoserver를 시작하면 작업공간을 만들어줘야 됩니다.

필자는 gis로 만들겠습니다.

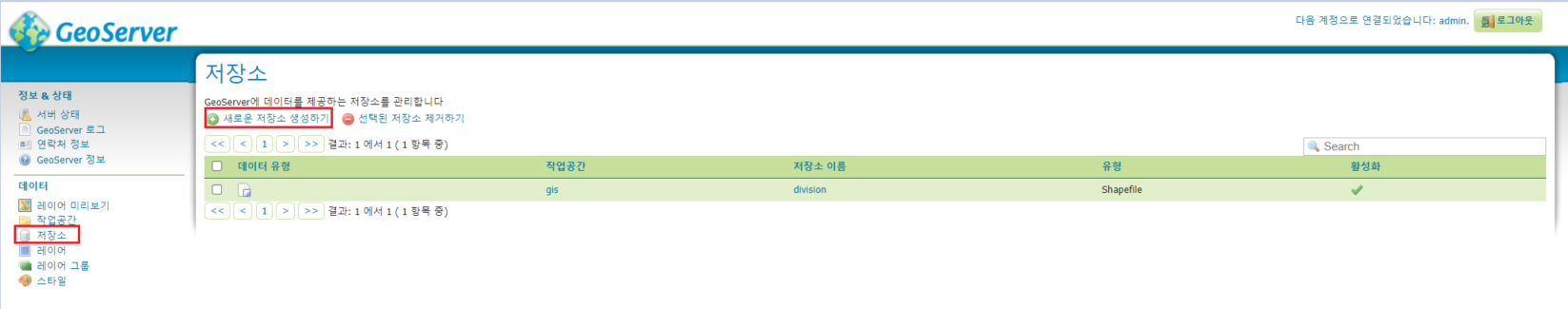
다음으로 저장소 - 새로운 저장소 생성하기를 클릭합니다.

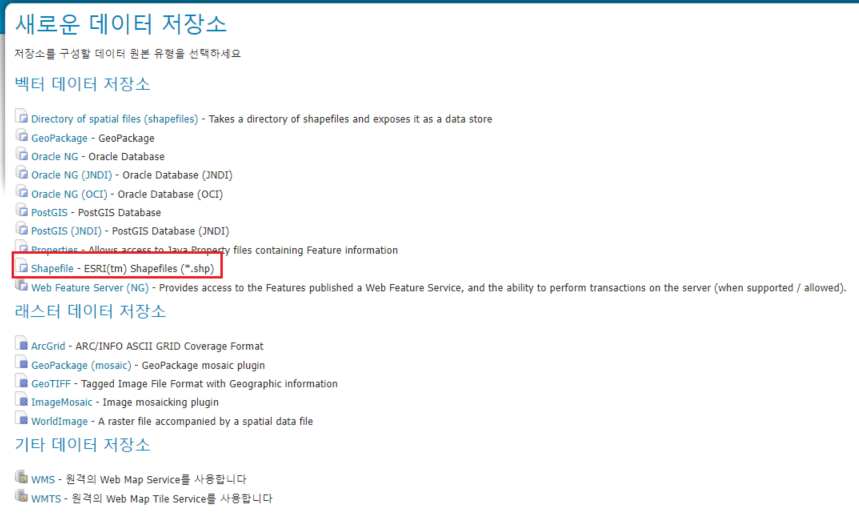
shape 파일을 올려야 되므로 shapefile을 클릭합니다.

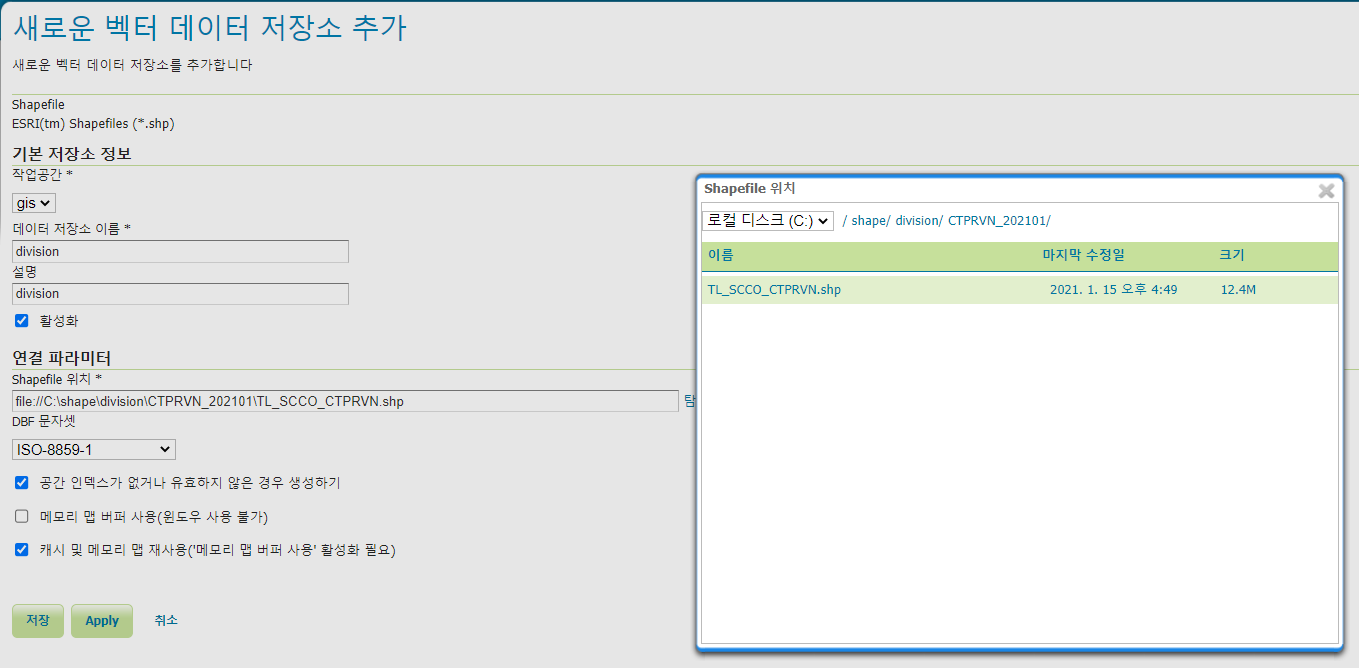
작업공간 : gis
데이터 저장소 이름 : division
설명 : division
shapefile 위치 : 아래 shp 파일 다운로드후 해당 shp 파일 경로 지정
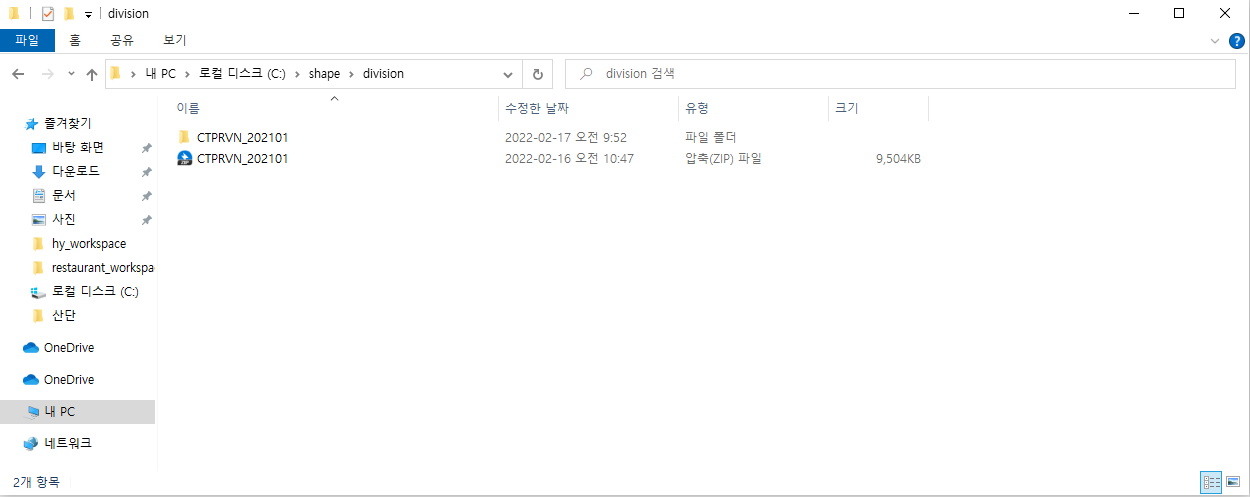
- c:\ 폴더에 shape 폴더 생성
- shape 폴더안에 division 폴더생성
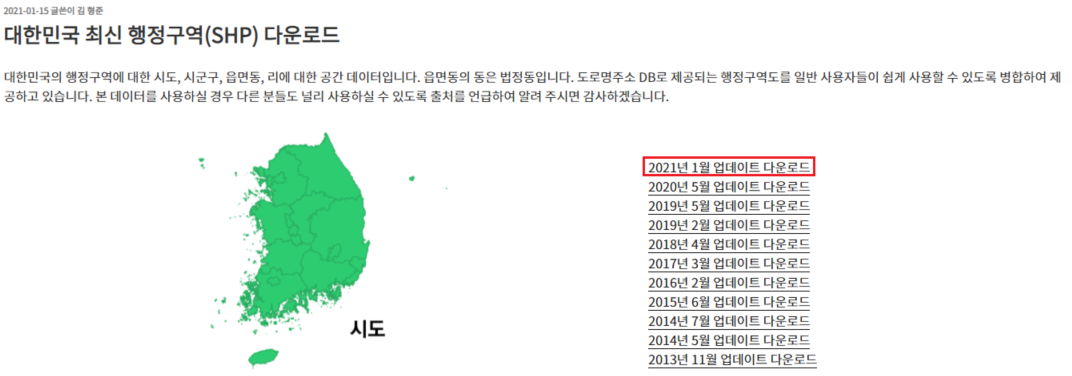
shape 파일은 해당 사이트에 접속후 다운로드
http://www.gisdeveloper.co.kr/?p=2332
대한민국 최신 행정구역(SHP) 다운로드 – GIS Developer
www.gisdeveloper.co.kr

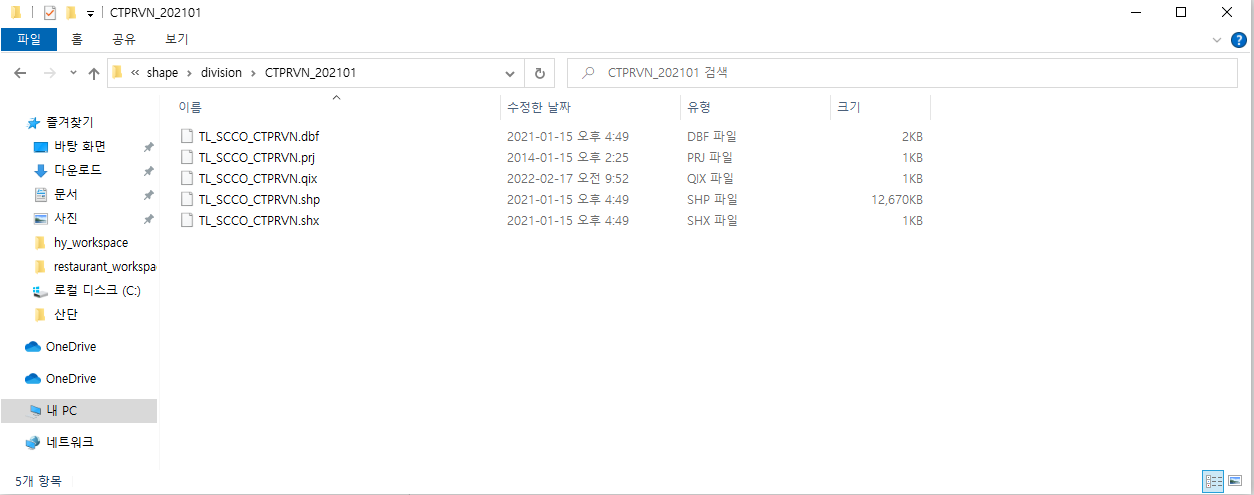
해당 파일 다운로드후 c:\shape\division 폴더안에 압축을 해제하였음



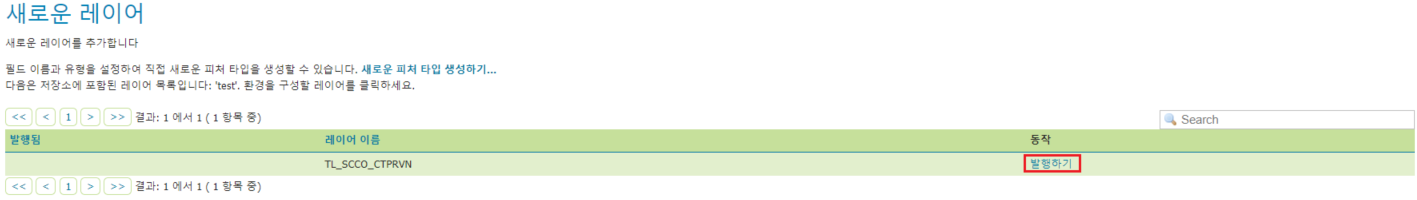
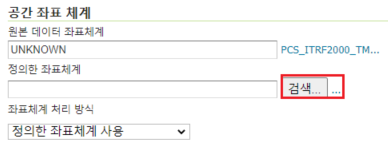
발행하기 클릭


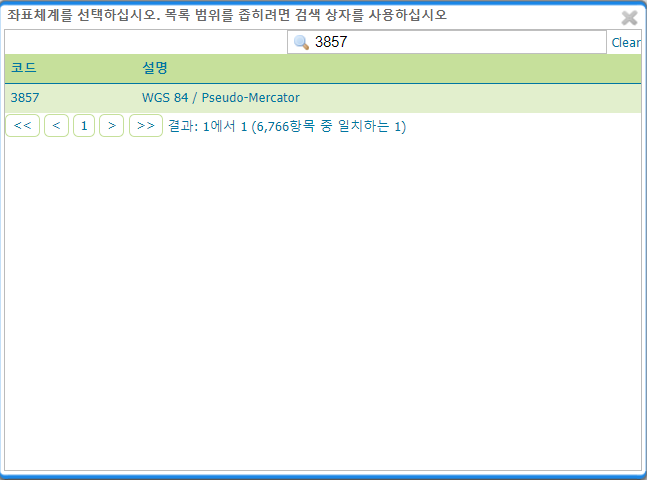
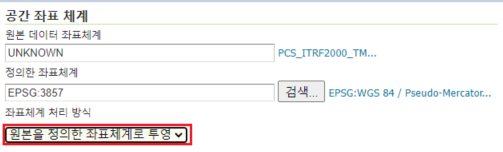
3857 입력후 코드 선택

- 원본을 정의한 좌표체계로 투영 선택

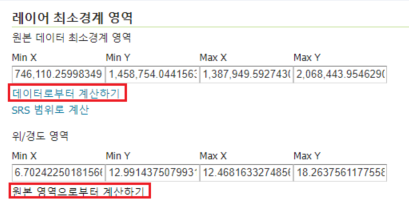
데이터로부터 계산하기, 원본 영역으로부터 계산하기 클릭시
값 수치가 들어감
저장 클릭!
list-js.jsp에 코드추가
// //wms
var wmsLayer = L.tileLayer.wms('http://localhost:8080/geoserver/gis/wms', {
layers: 'test:TL_SCCO_CTPRVN',
transparent: true,
format: 'image/png'
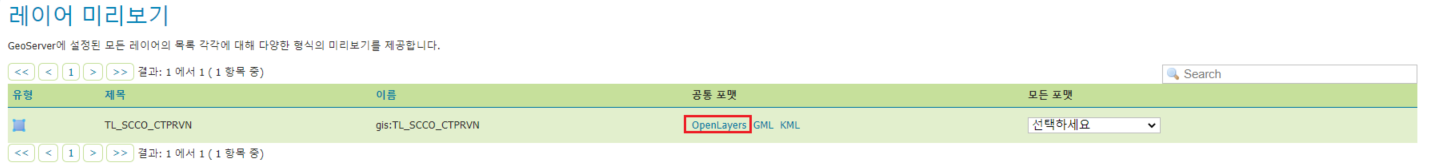
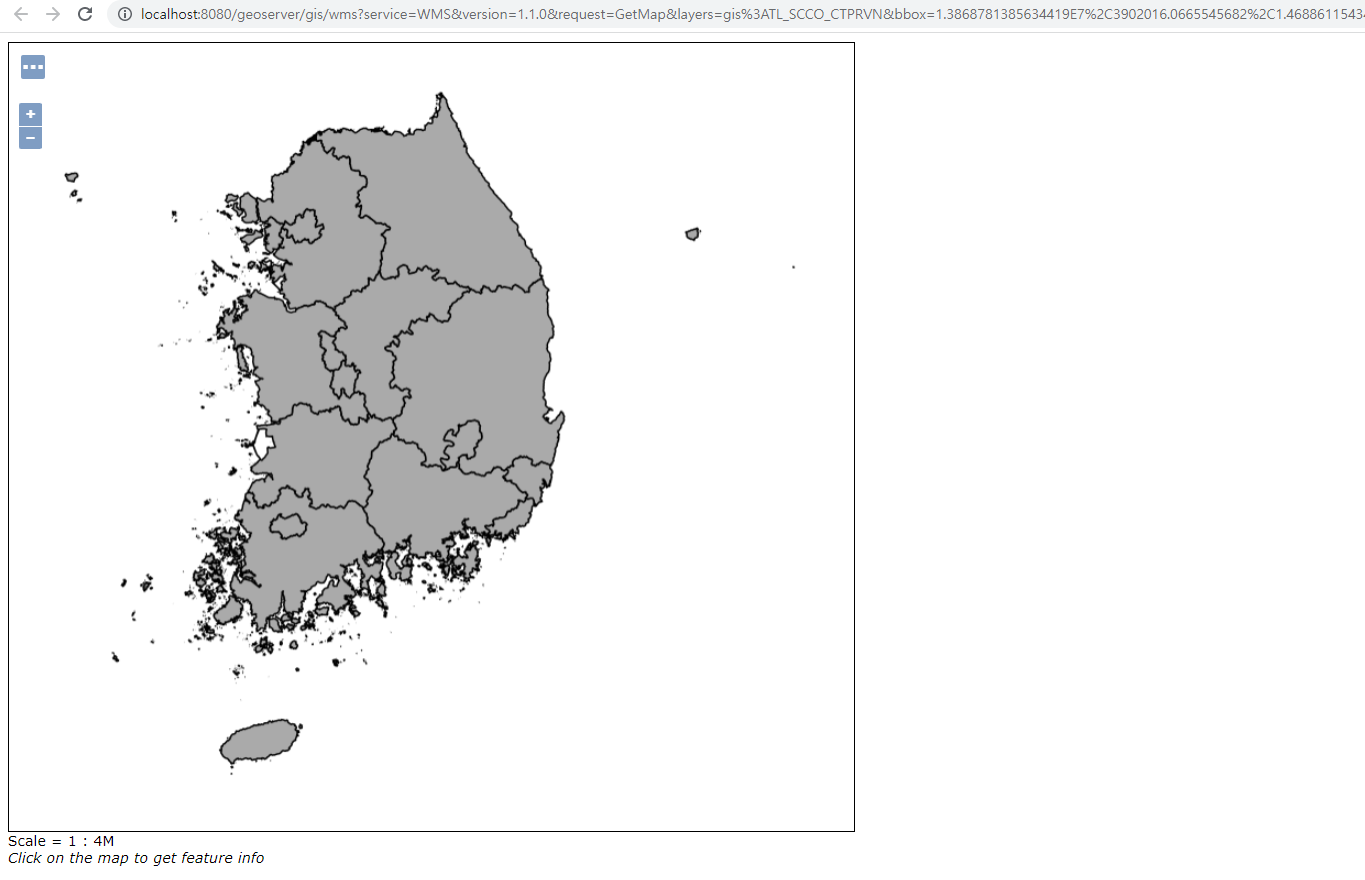
}).addTo(leafletMap);여기서 해당 url은 레이어 미리보기에서 openLayers를 클릭하면

해당화면이 나타나는데 wms 까지 url을 복사후 넣으면 됩니다.

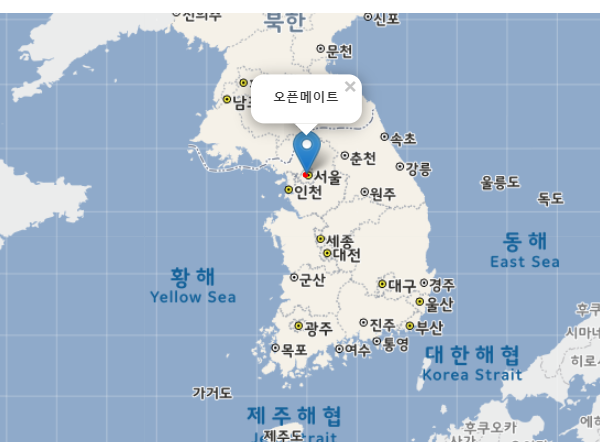
wms 적용전

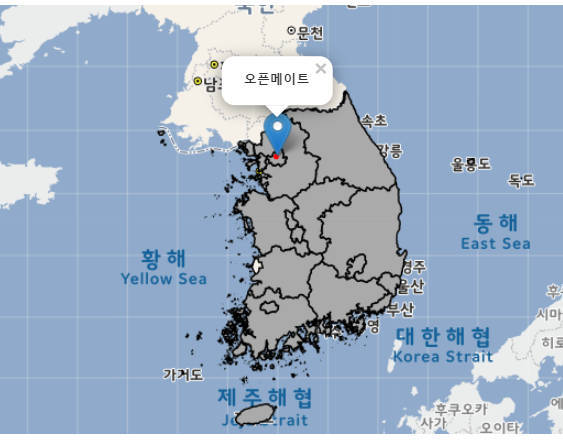
wms 적용후

'LeafletJs' 카테고리의 다른 글
| [LeafletJs] 마우스로 도형 그리기 (0) | 2022.02.17 |
|---|---|
| [leafletJs] shape 파일 sld 활용 (0) | 2022.02.17 |
| [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygon, pin 객체 올리기 (0) | 2022.02.17 |
| [leafletJs] 핀마커 클릭시 팝업 (0) | 2021.09.29 |
| [LeafletJs] 도별 지도 영역 표시 (2) | 2021.09.28 |