script
<!-- 리플렛 draw js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet.draw/0.4.2/leaflet.draw.js"></script>
<!-- 리플렛 css -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" />
list-js.jsp
<script>
//leaflet 그리기
function leafletDraw(){
var editableLayers = new L.FeatureGroup();
leafletMap.addLayer(editableLayers);
// define custom marker
var MyCustomMarker = L.Icon.extend({
options: {
shadowUrl: null,
iconAnchor: new L.Point(12, 12),
iconSize: new L.Point(24, 24),
iconUrl: 'https://upload.wikimedia.org/wikipedia/commons/6/6b/Information_icon4_orange.svg'
}
});
var drawPluginOptions = {
position: 'topright',
draw: {
polyline: {
shapeOptions: {
color: '#f357a1',
weight: 10
}
},
rect: {
shapeOptions: {
color: 'green'
},
},
circle: {
shapeOptions: {
color: 'steelblue'
},
},
polygon: {
allowIntersection: false, // Restricts shapes to simple polygons
drawError: {
color: '#e1e100', // Color the shape will turn when intersects
message: '<strong>Polygon draw does not allow intersections!<strong> (allowIntersection: false)' // Message that will show when intersect
},
shapeOptions: {
color: '#bada55'
}
},
marker: {
icon: new MyCustomMarker()
}
},
edit: {
featureGroup: editableLayers, //REQUIRED!!
remove: false
}
};
// Initialise the draw control and pass it the FeatureGroup of editable layers
var drawControl = new L.Control.Draw(drawPluginOptions);
leafletMap.addControl(drawControl);
var editableLayers = new L.FeatureGroup();
leafletMap.addLayer(editableLayers);
leafletMap.on('draw:created', function(e) {
var type = e.layerType,
layer = e.layer;
if (type === 'marker') {
layer.bindPopup('A popup!');
}
editableLayers.addLayer(layer);
});
}
</script>

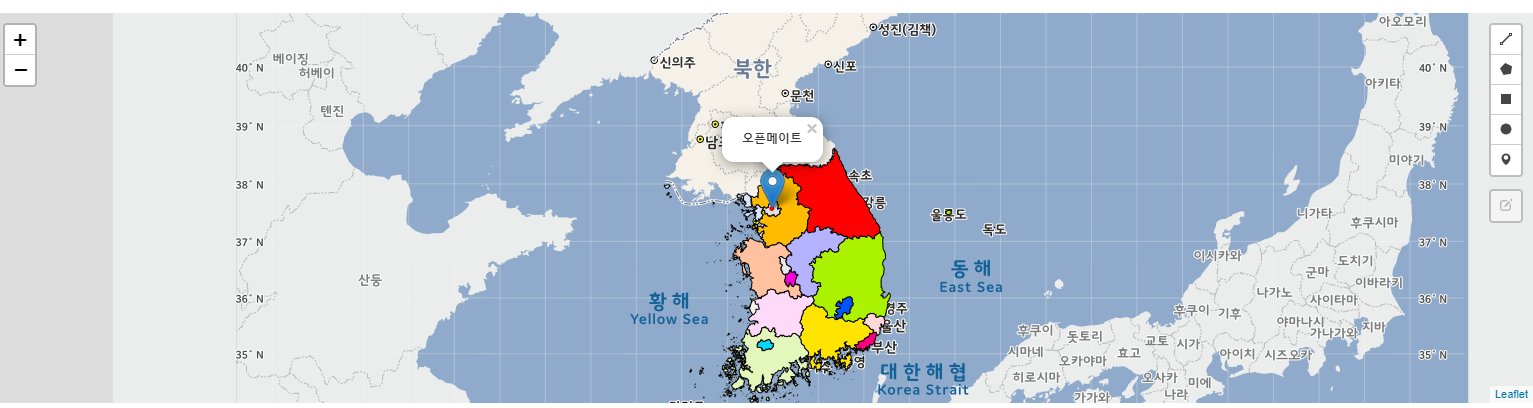
오른쪽에 탭이 생겼고 각 도형을 지도에 그릴수 있는것을 확인할수 있음
'gis > LeafletJs' 카테고리의 다른 글
| [leafletjs] vworld wmts 배경지도 내위치 띄우기 (0) | 2023.01.03 |
|---|---|
| [LeafletJs] vworld 지도 검색 api를 활용하여 place marker 찍기 (0) | 2022.02.23 |
| [leafletJs] shape 파일 sld 활용 (0) | 2022.02.17 |
| [LeafletJs] geoserver 설정, shape 파일 적용, wms 활용 (0) | 2022.02.17 |
| [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygon, pin 객체 올리기 (0) | 2022.02.17 |

