
[LeafletJs] Leaflet Draw Circle 총반경 구하기
2023. 1. 5. 17:02
LeafletJs
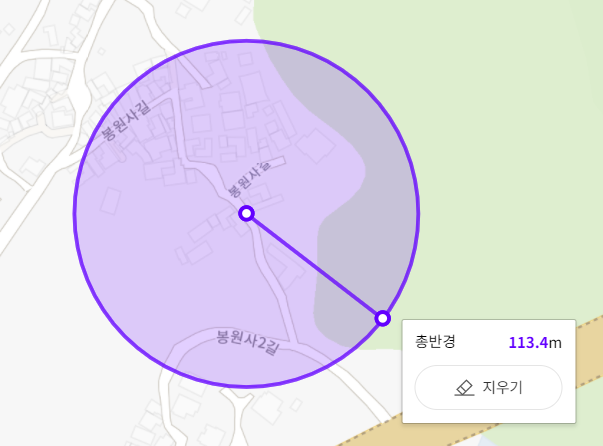
이번 포스팅에서는 leaflet으로 circle을 그리고 총반경을 구하는것을 해보겠습니다. - 네이버 지도에 보면 원 총반경을 구하는 기능이 있는데 해당 기능을 구현해보겠습니다. 전체코드 LeafletJs Tutorial polygon 면적 측정 - updateTooltip에서 circle일경우 반경을 구해서 1의자리까지 반올림후 표현을 하였습니다.

[LeafletJs] Leaflet Draw Polygon 면적 재기
2023. 1. 5. 14:20
LeafletJs
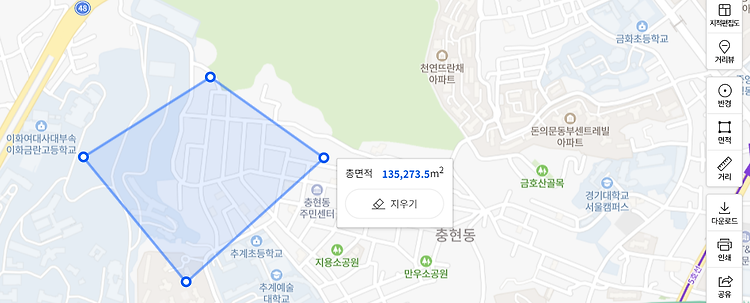
이번장에서는 Leaflet Draw 기능중에 polygon으로 그렸을때 해당 총 면적을 tooltip으로 표현하는것을 해보겠습니다. - 네이버 지도에서 면적기능을 클릭하면 polygon을 그리면 총면적을 볼수 있습니다. 해당 기능을 구현해보겠습니다. LeafletJs Tutorial polygon 면적 측정 - polygon으로 그릴때 해당 area를 소수점 첫째자리로 반올림하고 제곱미터를 붙였습니다.

[LeafletJs] Leaflet Draw Poly line 거리 측정
2023. 1. 5. 14:06
LeafletJs
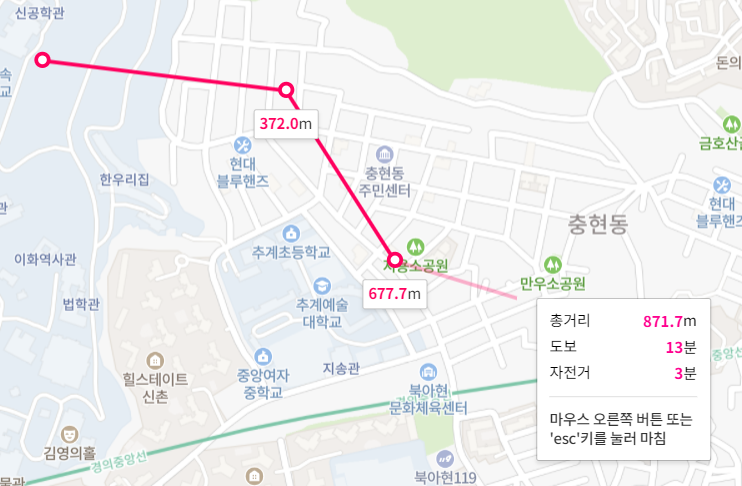
이번장에서는 Leaflet Draw 기능중에 Poly Line으로 지도에 표시할때마다 거리와 총거리를 표현해보겠습니다. - 네이버 지도에 보면 거리측정을 하면 마우스로 찍은 점마다 미터를 표시를 하는데 해당 기능을 구현해보겠습니다. 전체소스 LeafletJs Tutorial leaflet draw 예제 - 저는 왼쪽마우스를 클릭할때마다 마커를 찍고 해당 마커 좌표를 배열에 넣고, 마커가 2개이상일경우에 가장 마지막으로 찍은 마커와 그 직전에 찍은 마커의 좌표사이의 거리를 계산해서 popup으로 표시를 하였습니다. 그리고 draw:created를 보면 그림그리기 완료시 레이어에 찍힌 마커들 사이의 거리를 합쳐서 총거리를 구해서 팝업으로 표현하였습니다.

[LeafletJs] Leaflet draw 사용
2023. 1. 5. 13:54
LeafletJs
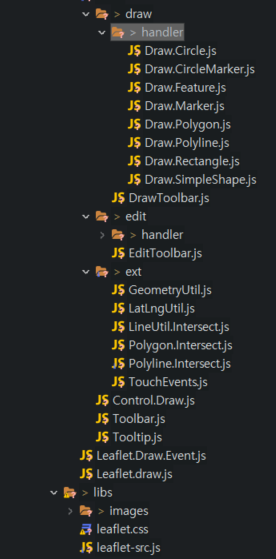
이번 포스팅에서는 Leaflet Draw 라이브러리를 사용해보겠습니다. https://leaflet.github.io/Leaflet.draw/docs/examples/full.html Leaflet.draw vector editing handlers leaflet.github.io 해당 사이트에 있는 리소스 파일이랑 소스를 설정합니다. 소스코드 LeafletJs Tutorial leaflet draw 예제

[leafletjs] 배경지도 레이어 변경
2023. 1. 5. 13:17
LeafletJs
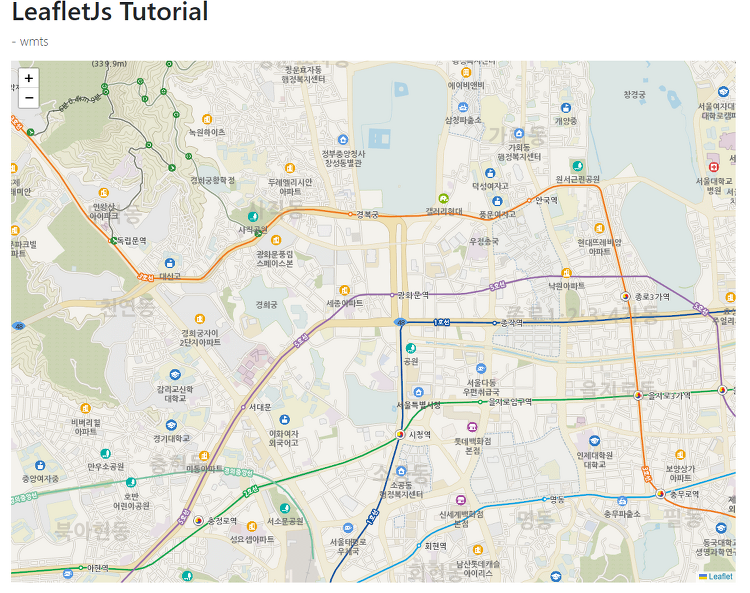
이번 포스팅에서는 왼쪽 상단에 팝업하나에 레이어를 선택함에 따라 해당 레이어로 변경이 되는것을 해보겠습니다. (vworld를 클릭하면 vworld wmts, osm을 클릭하면 openstree map, google을 클릭하면 google map) LeafletJs Tutorial - 레이어변경

[leafletjs] wmts 배경지도에 오른쪽 마우스 클릭시 출발 도착 marker 찍기
2023. 1. 3. 17:04
LeafletJs
저번에 wmts로 배경지도를 개발하였다면, 이번장에서는 해당 기능을 개발하려고 합니다. 1. 지도에 오른쪽 마우스 클릭시 출발, 도착 팝업 표출 2. 출발, 도착 버튼 누를경우 마커가 지도에 찍힘 3. 찍힌 마커에 마우스 오버시 텍스트 문구 표현 4. 찍힌 마커 드래그시 이동이 가능하게함 5. 마커 클릭시 클릭한 마커 삭제 소스코드 LeafletJs Tutorial - 출발 도착 버튼 클릭시 마커찍기 - maker 이미지는 해당 사이트에서 찾아서 넣었습니다. icon 사이트 https://www.iconfinder.com/ 7,125,000+ free and premium vector icons, illustrations and 3D illustrations Iconfinder is the world's..

[leafletjs] vworld wmts 배경지도 내위치 띄우기
2023. 1. 3. 13:31
LeafletJs
이번 포스팅에서는 leaflet js를 설정하고 vworld에서 지원하는 wmts 배경지도 api를 사용해서 지도를 표현하는것을 개발해보겠습니다. css, js LeafletJs Tutorial - wmts 배경지도 (내위치) - 화면이 로딩될때 navigator.geolocation.getCurrentPosition 함수가 호출되어 현재 내 좌표값을 얻어 냅니다. - 이후 해당 좌표값 위치로 wmts를 사용해서 표현합니다. - apikey는 아래 포스팅에서 한것처럼 vworld api key를 받아서 넣으면 됩니다. vworld wmts api 사용방법 https://aamoos.tistory.com/515 [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygo..

[LeafletJs] vworld 지도 검색 api를 활용하여 place marker 찍기
2022. 2. 23. 11:01
LeafletJs
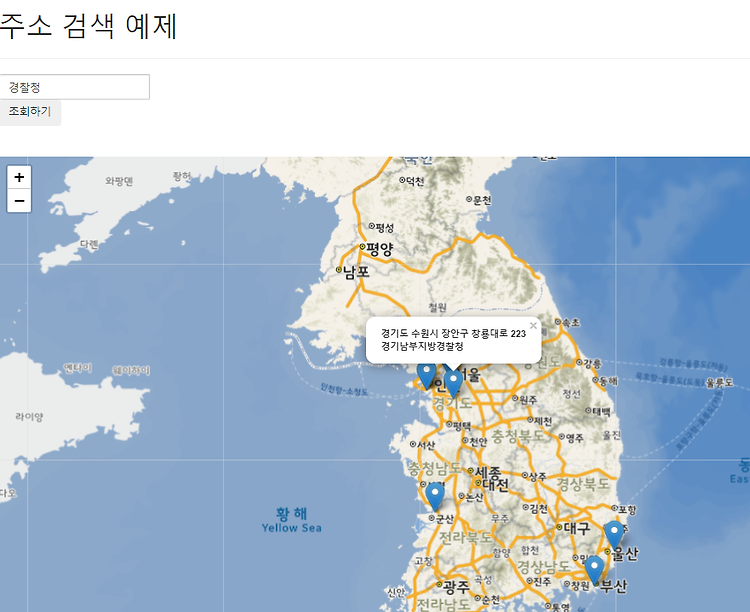
api 레퍼런스 https://www.vworld.kr/dev/v4dv_search2_s001.do 공간정보 오픈플랫폼 오픈API 검색 API 2.0 레퍼런스 검색 API 2.0 레퍼런스입니다. 검색 API 2.0 레퍼런스 검색 API 2.0 레퍼런스 검색 API 1.0 레퍼런스 Geocoder API 2.0 레퍼런스 Geocoder API 1.0 레퍼런스 범례이미지 API 2.0 레퍼런스 범례이 www.vworld.kr main-list.jsp 주소 검색 예제 조회하기 main-list-js.jsp MainController import java.io.UnsupportedEncodingException; import java.net.URLEncoder; import java.util.HashMap; i..

[LeafletJs] 마우스로 도형 그리기
2022. 2. 17. 15:39
LeafletJs
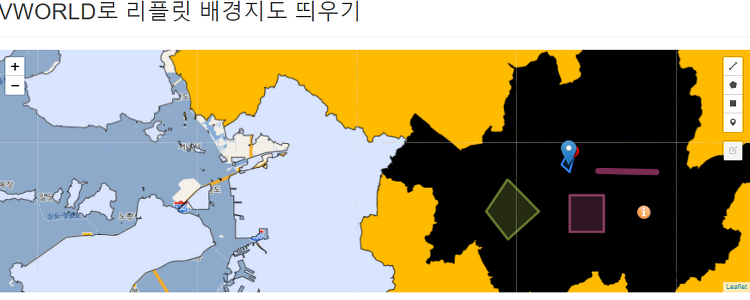
script list-js.jsp 오른쪽에 탭이 생겼고 각 도형을 지도에 그릴수 있는것을 확인할수 있음

[leafletJs] shape 파일 sld 활용
2022. 2. 17. 14:05
LeafletJs
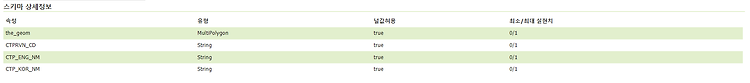
저번에 포스팅했던 wms으로 시별 표출한 지도를 색상으로 분리하는것을 해보겠습니다. 시작하기에 앞서 전에 생성했던 레이어 - 레이어 편집에 들어가보면 해당 스키마 상세정보를 볼수있습니다. shape 파일의 각컬럼을 알수 있습니다. CTPRVN_CD : 시코드 CTP_ENG_NM : 영어 시 이름 CTP_KOR_NM : 한국 시 이름 스타일 적용하기 이름 : 스타일이름 작업공간 : gis sld 코드 강원도 강원도 CTPRVN_CD 42 #FF0000 1 #000000 0.5 경기도 경기도 CTPRVN_CD 41 #FFBB00 1 #000000 0.5 경상남도 경상남도 CTPRVN_CD 48 #FFE400 1 #000000 0.5 경상북도 경상북도 CTPRVN_CD 47 #ABF200 1 #000000 0..