
[Openlayers] 마우스로 도형 그리기
2022. 2. 17. 15:42
Openlayers
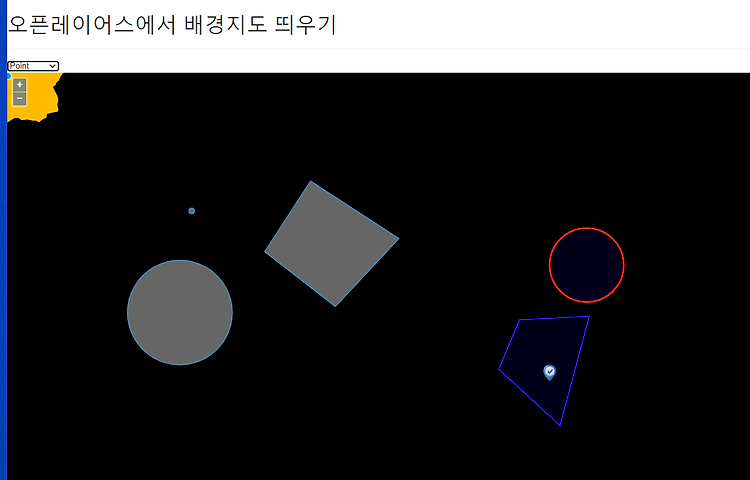
list.jsp Point LineString Polygon Circle None list-js.jsp //draw var source; var draw; function openlayersDraw(){ $("#type").change(function(){ map.removeInteraction(draw); addInteraction(); }) // Add over interaction that draw hull in a layer source = new ol.source.Vector({ wrapX: false }); var vector = new ol.layer.Vector({ title : 'vector', source: source, }); map.addLayer(vector); //vector l..

[Openlayers] wms 적용하기
2022. 2. 17. 14:19
Openlayers
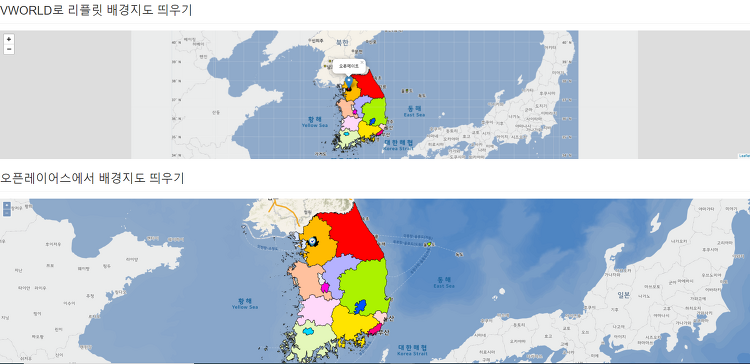
list-js.jsp 수정 //init function openlayersInit(){ mapLayer = new ol.layer.Tile({ //타일 생성 title : 'Vworld Map', //이름 visible : true, //보여짐 여부 type : 'base', //지도 종류(일반) ---(야간(midnight), 위성(satellite) 등) source : new ol.source.XYZ({ //vworld api 사용 url : 'http://api.vworld.kr/req/wmts/1.0.0/{api 인증키}/Base/{z}/{y}/{x}.png' }) }); var tileImg = new ol.layer.Tile({ visible : true, source : new ol.sou..

[Openlayers] vworld wmts, map, pin, polygon, circle 객체 올리기
2022. 2. 17. 14:11
Openlayers
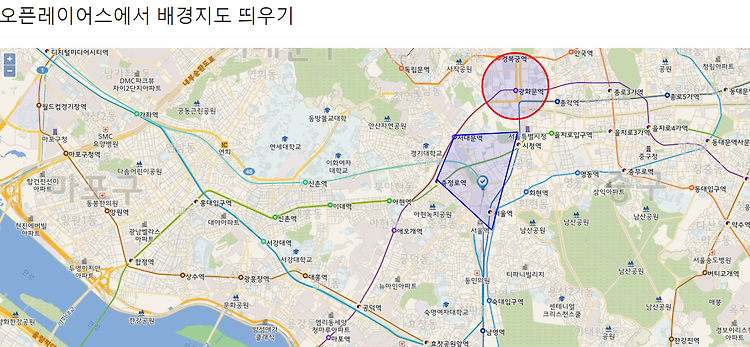
openlayers 5로 작성하였습니다. list.jsp 오픈레이어스에서 배경지도 띄우기 list-js.jsp 마우스 올릴시 정보가 나옴 vworld wmts api 인증키 받는법은 해당 글에 나와있으니 참고 부탁드립니다. https://aamoos.tistory.com/515 [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygon, pin 기능 vworld wmts api를 사용하여서 배경지도를 띄우는 부분입니다. 인터넷에 대부분의 예제는 아래 코드처럼 띄우는 형식으로 되어있는데 url에 보면 202002 버전으로 업데이트된 지도이므로 최신의 지도 aamoos.tistory.com

[Openlayers] Openlayers4 맵지도 적용해보기
2021. 9. 30. 11:20
Openlayers
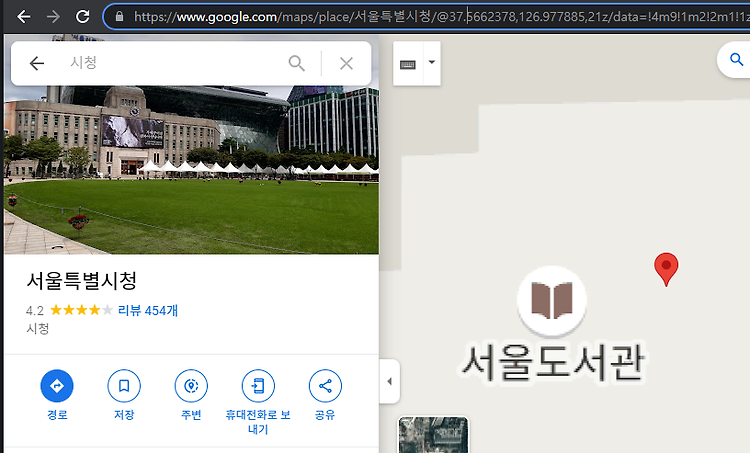
- Openlayers5부터 node.js로 npm으로 받아서 하는 es6방식으로 바뀌어서 필자는 Openlayer4를 사용하여 지도를 표출하는 방식으로 개발해보겠습니다. index.html Go to map Zoom out Zoom in view: new ol.View({ center: [126.977885, 37.5662378] ,zoom: 15 ,projection : 'EPSG:4326' }) 구글맵은 EPSG:3857 openlayers에서는 EPSG:4326을 사용하고 있으므로 EPSG:4326으로 변환 위에 경도, 위도 값은 구글맵에서 시청의 위도, 경도 값입니다. - 결과화면 서울특별 시청이 보이는것을 확인할수 있습니다. Zoom out과 Zoom in을 클릭해보면 동작을 확인할수 있습니다.