
[leafletjs] wmts 배경지도에 오른쪽 마우스 클릭시 출발 도착 marker 찍기
2023. 1. 3. 17:04
LeafletJs
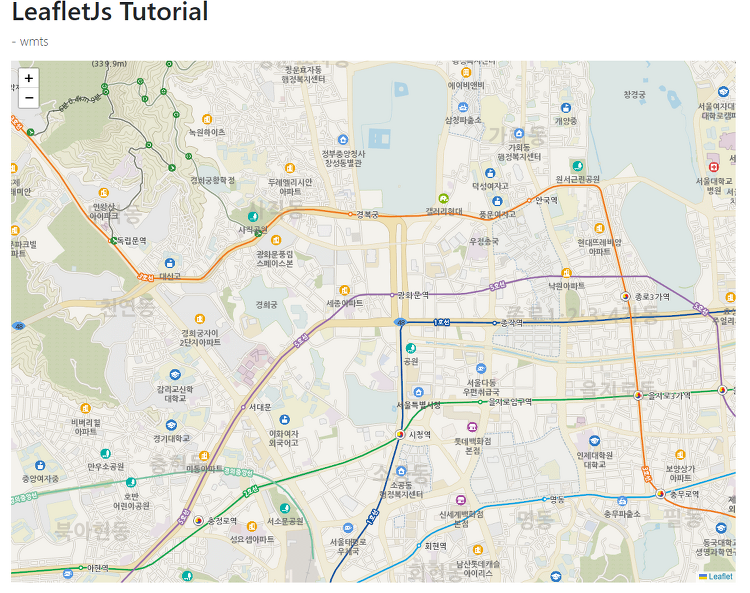
저번에 wmts로 배경지도를 개발하였다면, 이번장에서는 해당 기능을 개발하려고 합니다. 1. 지도에 오른쪽 마우스 클릭시 출발, 도착 팝업 표출 2. 출발, 도착 버튼 누를경우 마커가 지도에 찍힘 3. 찍힌 마커에 마우스 오버시 텍스트 문구 표현 4. 찍힌 마커 드래그시 이동이 가능하게함 5. 마커 클릭시 클릭한 마커 삭제 소스코드 LeafletJs Tutorial - 출발 도착 버튼 클릭시 마커찍기 - maker 이미지는 해당 사이트에서 찾아서 넣었습니다. icon 사이트 https://www.iconfinder.com/ 7,125,000+ free and premium vector icons, illustrations and 3D illustrations Iconfinder is the world's..

[leafletjs] vworld wmts 배경지도 내위치 띄우기
2023. 1. 3. 13:31
LeafletJs
이번 포스팅에서는 leaflet js를 설정하고 vworld에서 지원하는 wmts 배경지도 api를 사용해서 지도를 표현하는것을 개발해보겠습니다. css, js LeafletJs Tutorial - wmts 배경지도 (내위치) - 화면이 로딩될때 navigator.geolocation.getCurrentPosition 함수가 호출되어 현재 내 좌표값을 얻어 냅니다. - 이후 해당 좌표값 위치로 wmts를 사용해서 표현합니다. - apikey는 아래 포스팅에서 한것처럼 vworld api key를 받아서 넣으면 됩니다. vworld wmts api 사용방법 https://aamoos.tistory.com/515 [LeafletJs] vworld wmts 배경지도 띄우기, map, circle, polygo..

Vue 예제 - BootStrap Vue 적용
2022. 12. 27. 15:31
vue.js
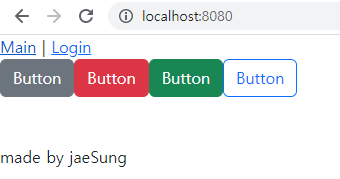
npm install vue bootstrap bootstrap-vue-3 - VsCode에 해당 명령어를 입력해서 bootstrap을 install 합니다. main.js import { createApp } from 'vue' import App from './App.vue' import router from './router' import BootstrapVue3 from 'bootstrap-vue-3'; import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue-3/dist/bootstrap-vue-3.css' const app = createApp(App) app.use(BootstrapVue3) app.use(router) app.moun..

VsCode 것허브 연동 커밋
2022. 12. 27. 14:51
vue.js
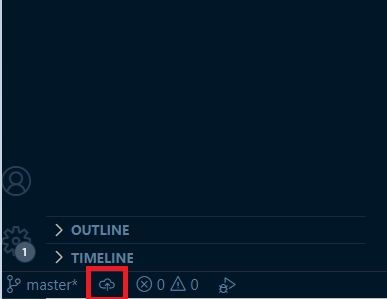
이번 게시글에는 VsCode에서 작성한 소스를 깃허브와 연동하고 커밋하는것을 해보겠습니다. - VsCode 좌측하단에 해당 버튼을 눌러서 깃허브를 로그인합니다. - private로 할지 public으로 할지 선택후 클릭합니다. - access token을 입력하라는 창이뜹니다. access token 확인하는방법 - 깃허브 로그인후 프로필 - settings - 왼쪽 메뉴에 Developer Settings 클릭 - Tokens (classic)후 Generate new Token (classic) 클릭 - 토큰명과 repo 체크후 Generate Token 클릭 - 해당키 복사후 위에 토큰 입력창에 넣습니다. - 깃허브에 확인해보면 제가 지정한 vue froject 이름으로 repository가 생성이..

3. Vue 예제 - 서버 실행, vue-router 적용, footer, header 나누기
2022. 12. 27. 13:33
vue.js
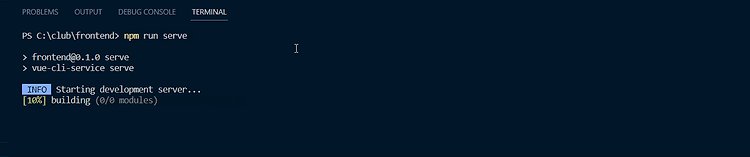
이번 게시글에서는vue-router를 적용해보고 프로젝트를 실행해보겠습니다. Vue-Router란? - 특정 url에 접근하였을때 url마다 선언한 component vue로 화면을 보여주며, 하나의 페이지로 여러 화면을 보여주는 SPA를 개발할수 있게 해주는 라이브러리 입니다. npm add vue-router@next - 터미널에 해당 명령어를 입력해서 vue-rotuer를 설치합니다. - src 폴더 밑에 router 폴더를 만들고 index.js 파일을 만듭니다. 그리고 src 폴더 밑에 views 폴더를 만들고 LoginView.vue, MainView.vue 파일을 만듭니다. index.js import { createWebHistory, createRouter } from "vue-route..

2. Vue 예제 - VsCode 플러그인 사용해보기
2022. 12. 27. 10:24
vue.js
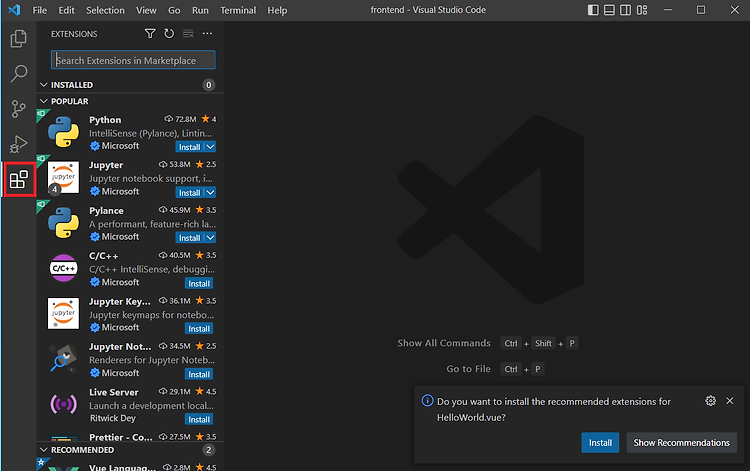
이번글에서는 vue 개발에 유용한 VsCode 플러그인을 다운로드 해보고 사용해보는것을 해보겠습니다. - 먼저 VsCode를 열면 해당 버튼을 누릅니다. (Extensions) vetur 설치 - Vetur를 install 합니다. vetur를 받으면 vue 파일 하이라이팅 기능을 사용할수 있습니다. vetur 설치전 vetur 설치후 material icon 설치 - Material Icon 플러그인을 install 합니다. 아이콘 테마를 바꿀수 있습니다. material icon 적용 File - Preferences - File Icon Theme - Material Icon Theme 입력후 선택 material icon 설치전 material icon 설치후 - 아이콘 색깔이 알록달록 해졌습니다..

1. vue 예제 - Vue 프로젝트 생성
2022. 12. 27. 10:06
vue.js
- 본 게시글은 VsCode에서 Vue3 프로젝트를 생성하는 방법을 정리하였습니다. VsCode 설치 https://code.visualstudio.com/download 자신의 os에 맞는 vscode를 설치합니다. NodeJs 설치 https://nodejs.org/ko/ LTS 버전을 설치합니다. VueJs Devtools 설치 https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd chrome에 확장프로그램 추가하기 Vue 설치 npm install -g @vue/cli Vue 설치 확인 vue --version - 위에 설치가 다되었으면 해당 명령어를 날려서 vue를 설치하고 확인을 합니다...

A problem occurred configuring root project
2022. 12. 27. 09:47
스프링
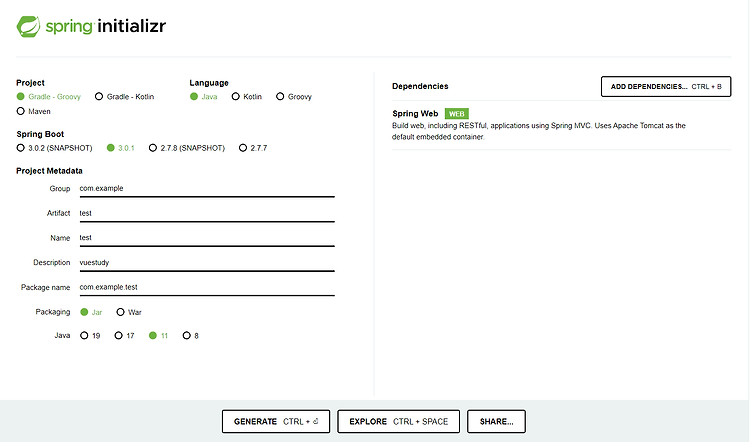
A problem occurred configuring root project Could not resolve all files for configuration Could not resolve org.springframework.boot:spring-boot-gradle-plugin:3.0.1. - spring start io에서 java 11로 선택하고 프로젝트를 받은후 intelij에서 gradle build를 했을경우 아래 에러를 마주하였습니다. - build.gradle 파일을 열어보니 sourceCompatibility 자바 버전이 17로 되어있습니다. 저는 11버전을 선택했는데도.. 찾아보니 spring boot 3.0 부터는 자바가 17이 필요해서, 프로젝트 생성시 무조건 17로 된다고 합니..
Spring + jquery ajax post 파일 다운로드
2022. 12. 8. 10:52
스프링
- 회사에서 일하던중 기존에 개발되어있던 소스가 해당코드처럼 링크를 클릭하면 get방식으로 다운로드 하는 방식이었습니다. 그런데 이게 웹 취약성에 걸려 post로 바꿔달라는 요구 사항이 있어서 그 내용에 관한것을 정리하고자 합니다. - get 방식 (이전방식) PDF다운로드 - post 방식 (변경한방식) PDF다운로드 - 더 나은 방식이 있을수 있겠지만, 저는 기존에 get방식에서 뒤에 붙는 파라미터를 attribute로 선언을하여서 넣어줬습니다. (수정하고자한 프로젝트에 개발되어있던 방식이 type 마다 해당 파일을 찾는식으로 개발이 되어있음) common.js //파일다운로드 post 방식 function fileDownload(target){ const type = $(target).attr("t..

spring boot restart시 query 실행하기
2022. 11. 29. 18:13
스프링
1. application.yml spring: h2: console: enabled: true datasource: url: "dburl명" username: sa password: driver-class-name: org.h2.Driver jpa: hibernate: ddl-auto: create properties: hibernate: show_sql: true format_sql: true defer-datasource-initialization: true sql: init: mode: always logging: level: org.hibernate.SQL: debug defer-datasource-initialization: true sql: init: mode: always - 해당 코드를 ..